こんにちは。株式会社クインテット デザイナーのShunsukeです。
今回は、Photoshopで人物を切り抜くテクニックについて詳しくお話します。
切り抜きの方法は実にたくさんありますが、人物を切り抜く場合、私は大体において「曲線ペンツール」と「選択とマスク」を使用しています。
今回はこの2つのツールを組み合わせ、それぞれの得意な部分だけをいいとこ取りして切り抜きます。
Photoshop初心者の方に向けた内容ですので、かなり長めの内容になりますがご了承ください。
また、ショートカットキーについてはWindows基準で記載しています。
Macの場合はAlt→Option、Ctrl→Commandに置き換えていただければ幸いです。
切り抜く?
さっそく前置きですが・・・大大大前提として、そもそも「切り抜く」とは基本的に「マスクをかける(=隠す)こと」です。
残したい部分を選択して、それ以外の部分にマスクをかけることで、対象物が切り抜かれたように見えるというわけですね。
すなわち、これからやることは主に「対象の形に沿って選択範囲を作っていく作業」であることを念頭に置いて読み進めてくださいませ。
切り抜く

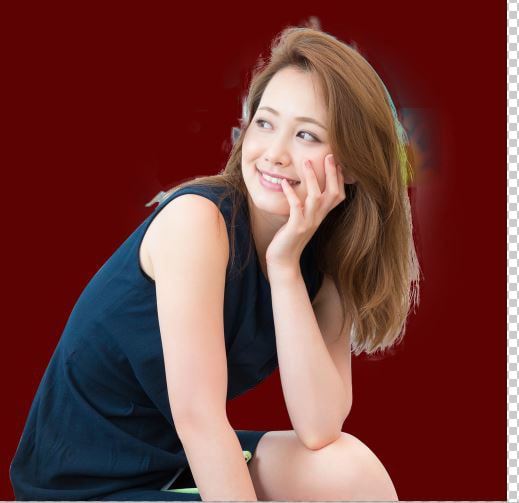
さて今回は、こちらの女性を切り抜いてみます。
複雑な髪の毛を切り抜かなくてはならない上に、背景も単色のような単純なものではないですね。
それではやってみましょう。
・・とその前に、写真のレイヤーをスマートオブジェクトにしておくのをお忘れなく。
スマートオブジェクトにすることで、写真のレイヤーが「psbデータ」として別ファイルに保存されます。
通常のレイヤーは、一度でも直接拡大縮小や補正すると、画質の劣化が起きたり補正の値を後から変えることができなくなりますが、それらをスマートオブジェクトで行うことで、元のレイヤーには何の影響も与えずに編集ができます。
写真レイヤーを右クリック→スマートオブジェクトにしたら、サムネイル部分をダブルクリック or レイヤー部分を右クリック>「コンテンツを編集」で、スマートオブジェクトの編集モードに入ります。
「レイヤーの名前.psb」が開かれるはずです。このpsbファイル上で切り抜きを行いましょう。
【Step 1】髪の毛を切り抜く
まずは髪の毛を切り抜きます。
【STEP 1-1】できるだけ対象と背景の境界をくっきりさせる
このステップは必須ではありませんが、自動で選択範囲を作成する場合、切り抜く対象と境界がくっきりしていた方が綺麗に選択してくれます。極論を申し上げると、白い背景×黒いものが一番綺麗に選択範囲をとることができます。
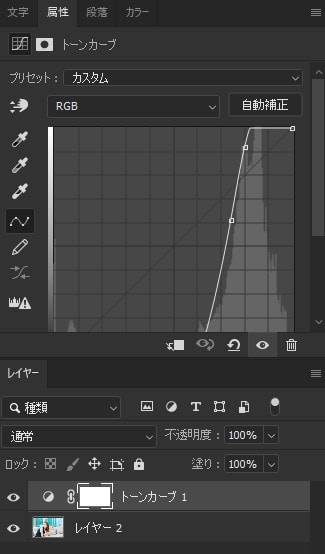
調整レイヤー「トーンカーブ」などで、二者の境界がくっきりする明るさを見つけてください。



【STEP 1-2】選択範囲を大まかに作成する

境界がくっきりしたところで、「クイック選択ツール」を使って髪の毛を大まかに選択します。同ツールは、Adobeが独自に開発したAI「Adobe Sensei」による技術で、画像内のエッジ(境界)を元に、自動でいい感じに選択範囲をとってくれるツールです。
後に「選択とマスク」で選択範囲を調整しますので、あまり神経質にならなくて大丈夫です。
選択範囲をとるにはクリック、逆に選択範囲から外したい場合はAltキーを押しながらクリックです。

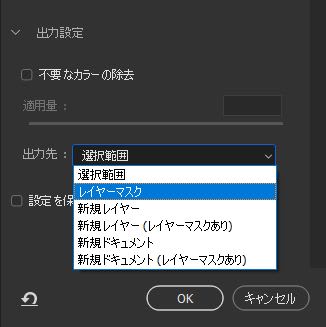
【STEP 1-3】「選択とマスク」で髪の毛を切り抜く
さて、大雑把に選択された髪の毛を、正確に選択していきます。「選択とマスク」の出番です。

切り抜くレイヤーが選択してあることを確認し、「選択とマスク」をクリック


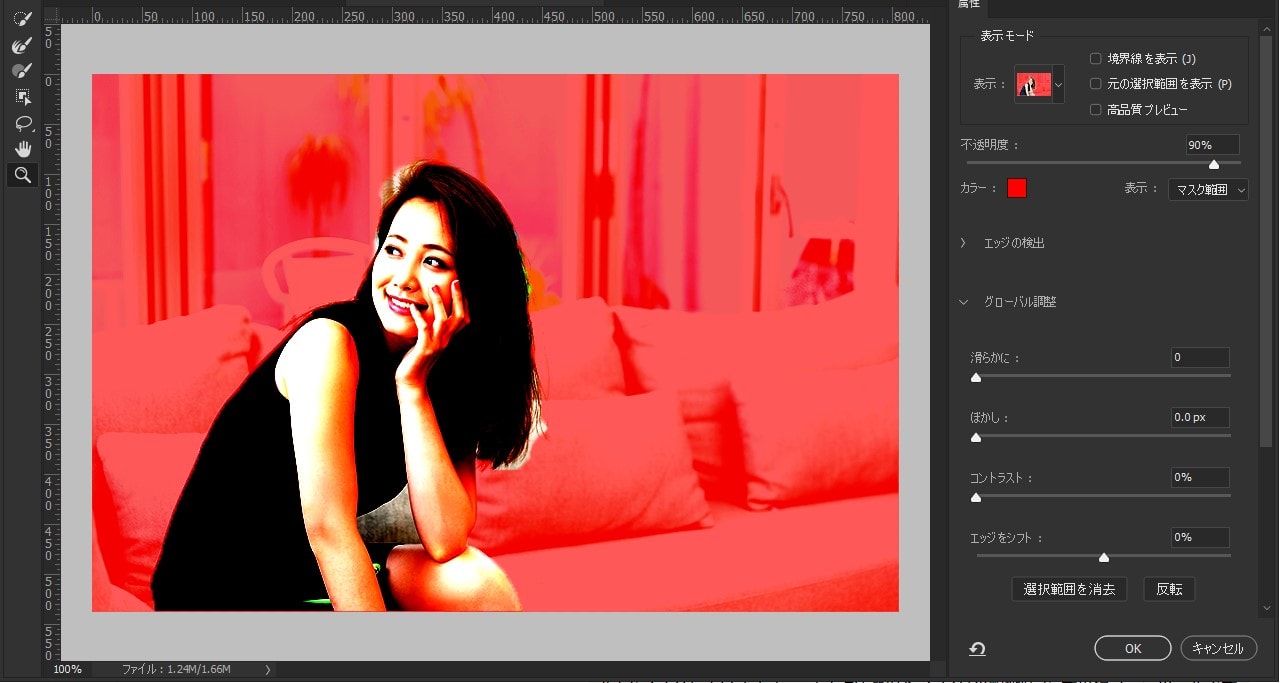
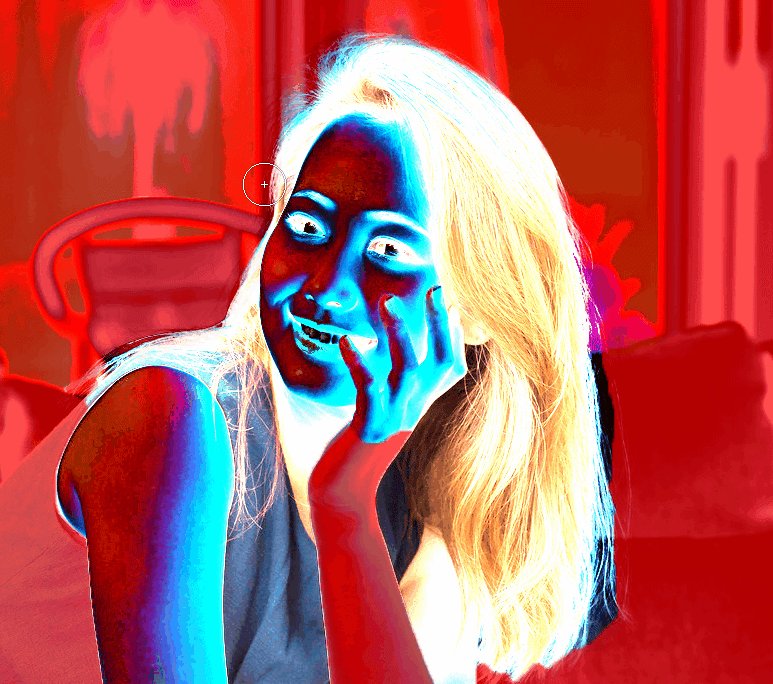
ご覧の通り、髪の毛の周りが微妙にマスクされていないので、こちらを「境界線調整ブラシツール」でマスクしていきます。こちらが「選択とマスク」の醍醐味で、境界線調整ブラシツールで境界をなぞると、不要な細かい背景をこれまたいい感じにマスクしてくれます。
「選択とマスク」が髪の毛の切り抜きに向いているのはこのためです。


髪の毛の周りの細かい背景が赤くマスクされ、髪の毛の形が浮かび上がってきます。これは、先の「Adobe Sensei」の技術で、髪の毛と背景の境界をAIによって自動で判別してくれているためです。Photoshop CC 2019のメジャーアップデートにより、この境界の判別の精度がぐんと上がりました。


これで一旦髪の毛の切り抜きは終わりとします。
次に身体の部分を切り抜きます。
【Step 2】身体の切り抜きを行う
体や顔といった境界が単純な形のものは、逆に境界をモヤっとさせずにクッキリと切り抜いた方が自然です。
そんなときは曲線ペンツールの出番です。
曲線ペンツールで体の選択範囲を作成する
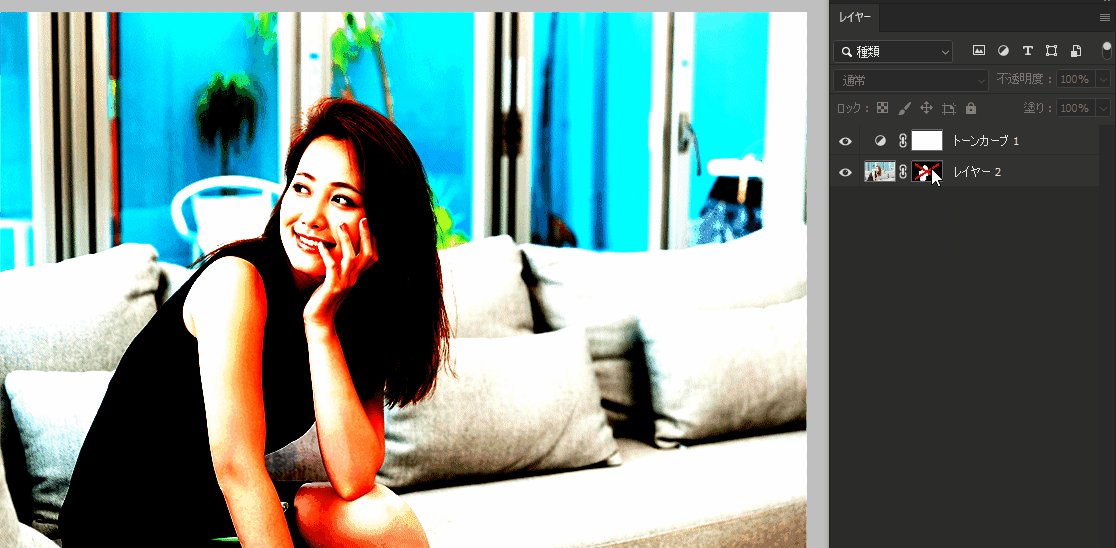
現在髪の毛以外がマスクされている状態ですので、一旦すべての要素が見える状態にします。
切り抜くレイヤーにリンクされているレイヤーマスクをShift + クリック
もしくはレイヤーマスク上で右クリック>レイヤーマスクを使用しない
で、マスクを一旦非表示にします。
(曲線ペンツールは目視で行うので、自身で境界が分かればトーンカーブは非表示にしてしまって問題ないです)


曲線ペンツールは、始点と終点にアンカー(点)を打ってパス(線)を作り、さらにパス上にアンカーを追加していくことで、滑らかな曲線を描くことができます。

このように「境界に沿ってパスを描く→曲げたい部分にアンカーを追加→アンカーの位置調整」をひたすら繰り返していきます。

折り返し地点のアンカー上でダブルクリック(またはAlt+クリック)すると、直線になって線がポキっと折れたようになります。
その直線上にアンカーを追加すれば、また曲線を描画できます。
その調子で体のラインをなぞっていきましょう。
なぞり終えたら、一番はじめに打ったアンカーに繋げてパスを閉じるのをお忘れなく。

(顔の部分がパスでなぞられていないのは、Step1で顔の選択範囲を作ってあるからですね)
【Step 3】髪の毛+身体の選択範囲だけ表示させる
後は、【Step1で作った髪の毛の選択範囲】と【Step2で作った身体の選択範囲】でマスクを制御すればOKです。
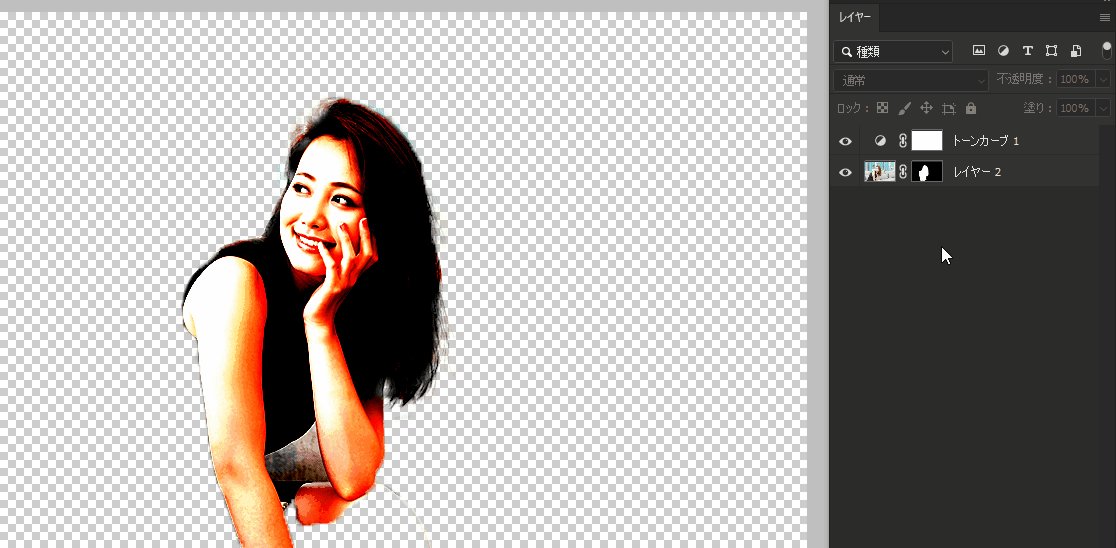
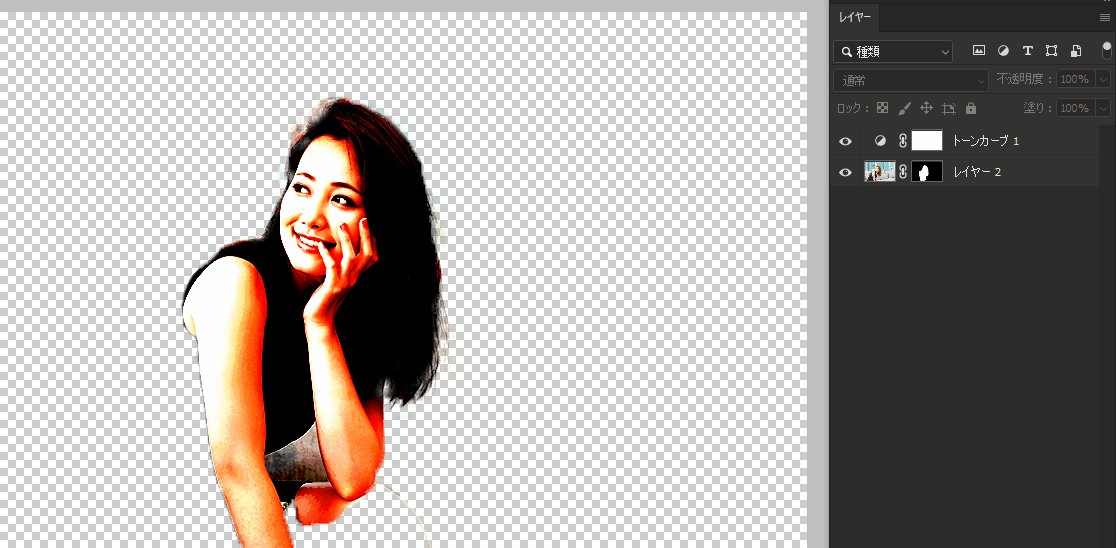
髪の毛の選択範囲を復活させます。
レイヤーマスクをShift + クリックで表示
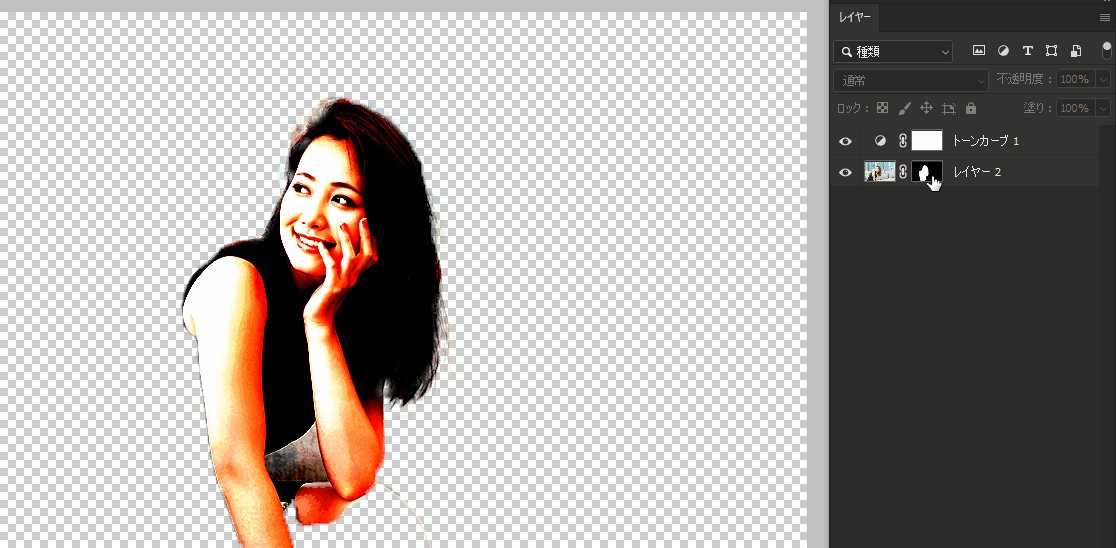
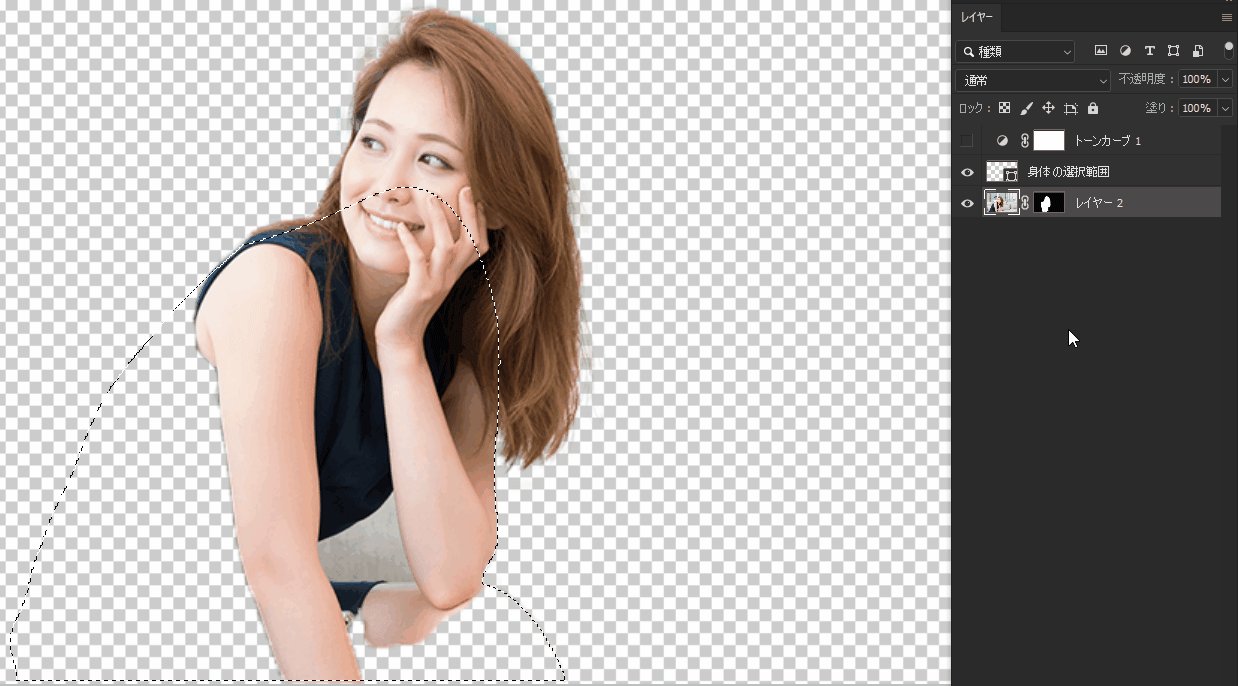
そして、Step2で作った身体のパスのレイヤーを選択範囲として、体にかかったマスクを外します。
レイヤーを元に選択範囲をつくるには、レイヤーのサムネイル上でCtrl+クリック。
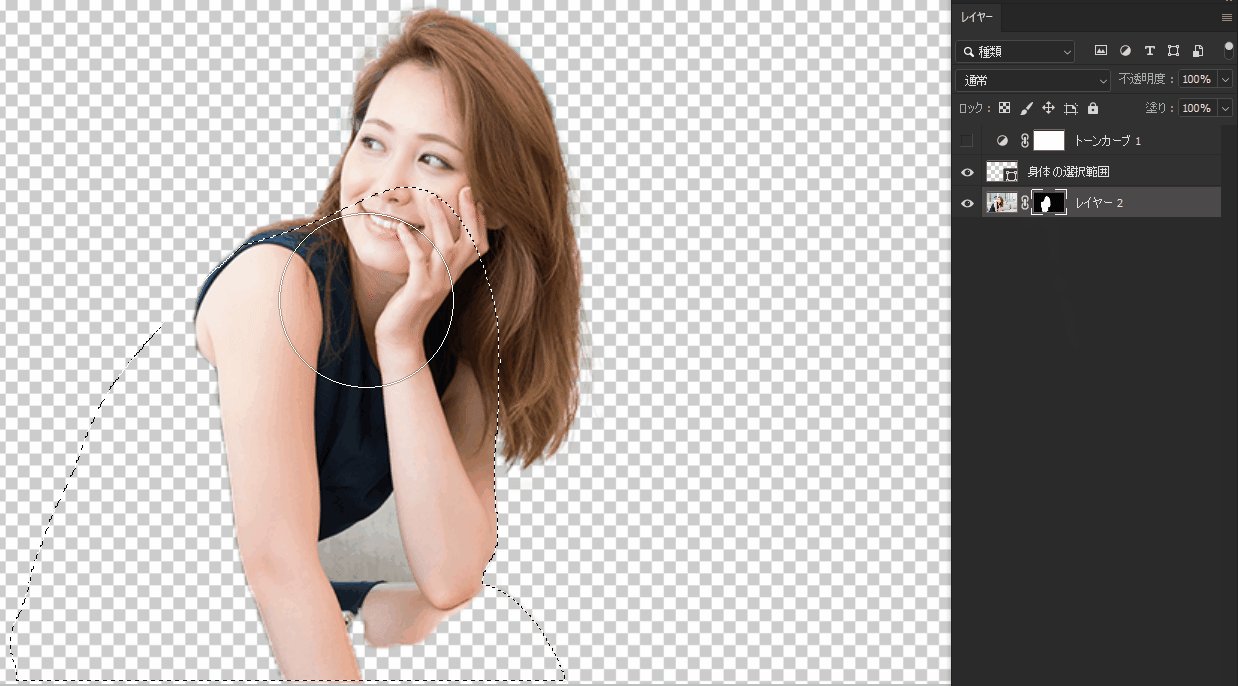
身体の形に沿って選択範囲がとられました。この状態で、切り抜くレイヤーのマスク部分をクリックし、マスクの編集を行います。
マスク部分をブラシツールで塗りつぶすことによって、レイヤーの表示/非表示を調節します(ブラシツールのショートカットはB)
- マスクをかけたい部分(隠したい部分)は黒色のブラシ
- マスクを外したい部分(表示させたい部分)には白色のブラシ
で塗りつぶすことによって、マスクの状態を操作できます。
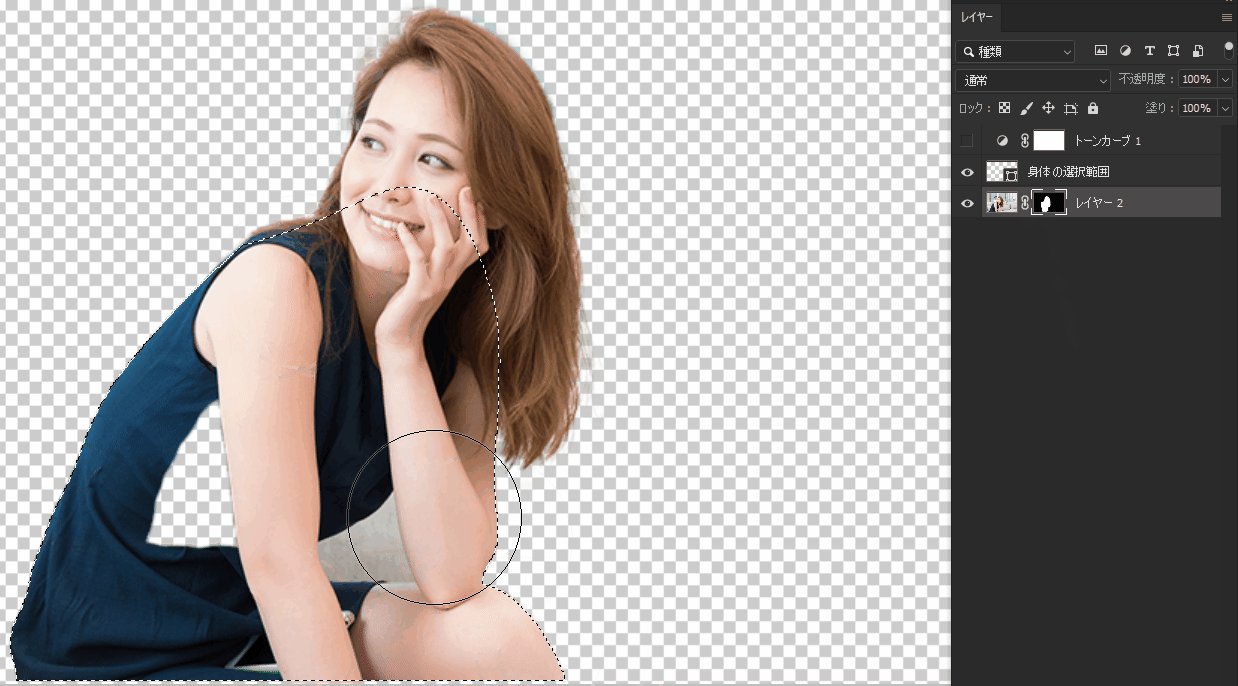
今回は体の部分を表示させたいので、白色のブラシでマスク部分を塗りつぶします。
ちなみに、ブラシの不透明度と硬さを100%にして塗りつぶさないと、せっかくクッキリとった境界がぼけてしまいますのでご注意を。

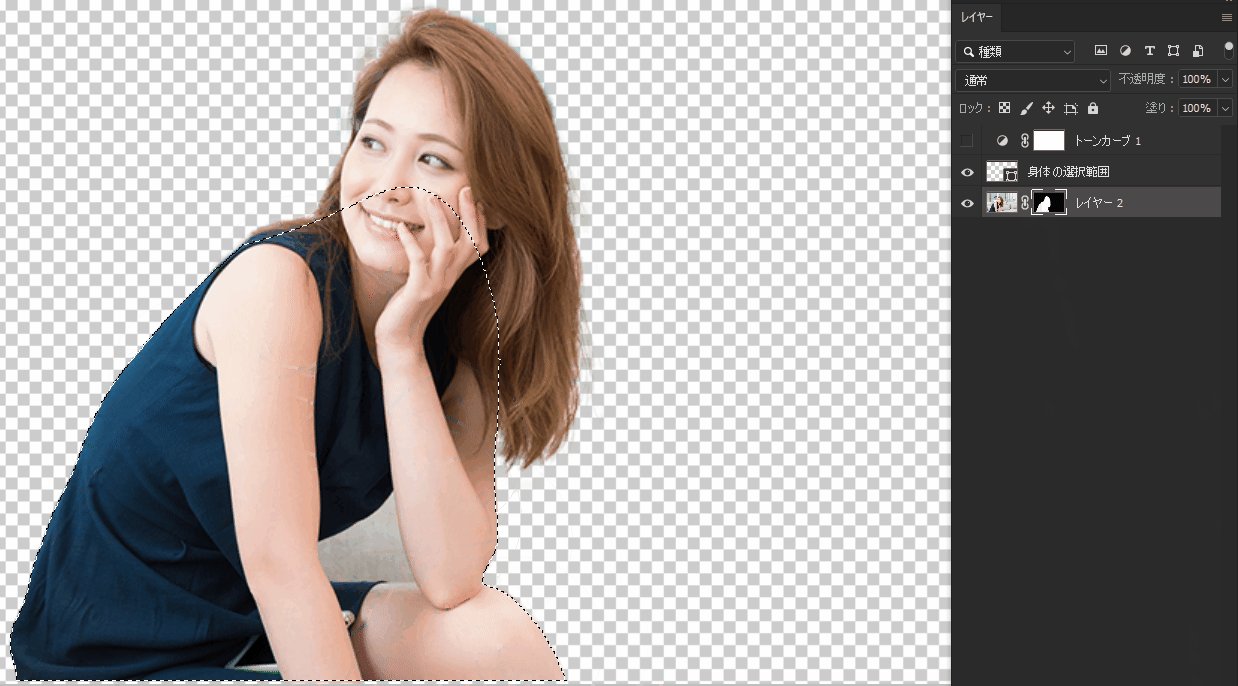
ひじの部分に背景が残っていますが、こちらはStep2と同じ要領で、曲線ペンツールで隠したい形に沿って選択範囲を作る→黒ブラシで塗りつぶすことで隠せますね。
またこの時点で、トーンカーブなどの調整レイヤーや、身体の選択範囲は不要になりますので削除してしまいましょう。
そして、切り抜いたレイヤーの下に色の濃いめの長方形を敷いてみます。

(えっ汚い)
まだ切り抜きとしては不完全ですね。
【Step 4】調整
【Step 4-1】不要な部分をマスクする
まず髪の毛の部分ですね。背景が複雑なため、Adobe Senseiがきちんと境界を認識できずに髪の毛の選択範囲がきちんと取れていなかったようです。
自動で選択しきれないモヤッとした部分は、目視で調整しましょう。
Step3でご説明したとおり、マスクを選択した状態で、不要な部分を黒いブラシで塗りつぶして隠します。
こちらもまた、隠す部分によってブラシの硬さや不透明度を調整してください。
先ほど、身体の部分であれば硬いブラシが適していると述べましたが、逆に髪の毛に近い部分は柔らかめのブラシで塗りつぶすと境界が自然になります。

【Step 4-2】髪の毛の色を調整する
ただし、まだ髪の毛の境界がわずかに背景色を持ってきてしまっています。
例えば身体であれば、身体と背景の境界よりもやや内側で選択範囲をとることで、背景を取り除けたりするのですが・・・髪の毛はそうはいきません・・・
切り抜いた髪の毛を自然に見せるには、髪の毛の色に近いブラシで髪の毛の境界を塗りつぶします。
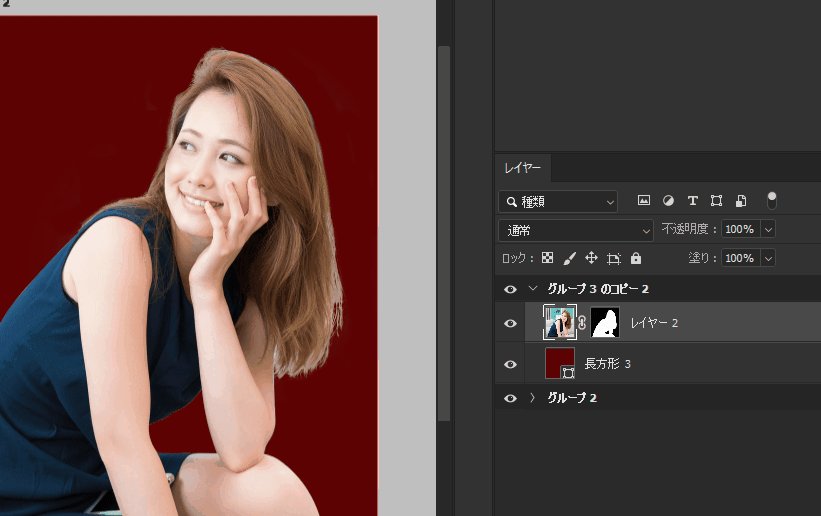
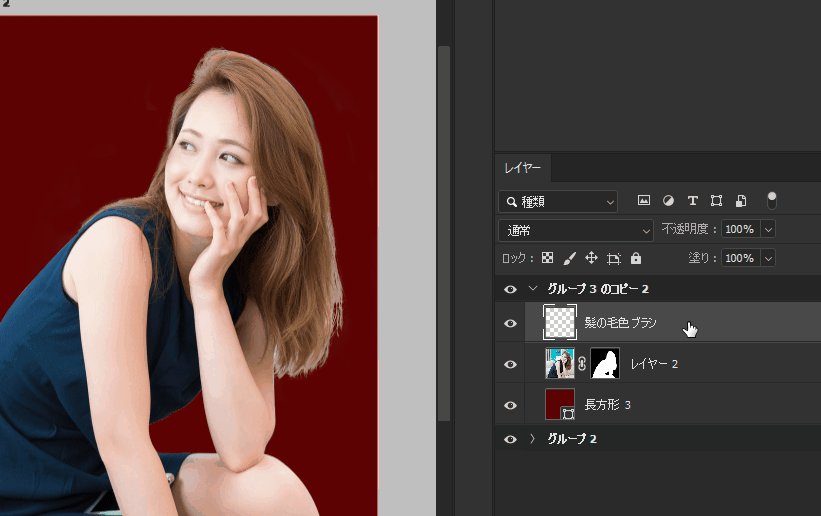
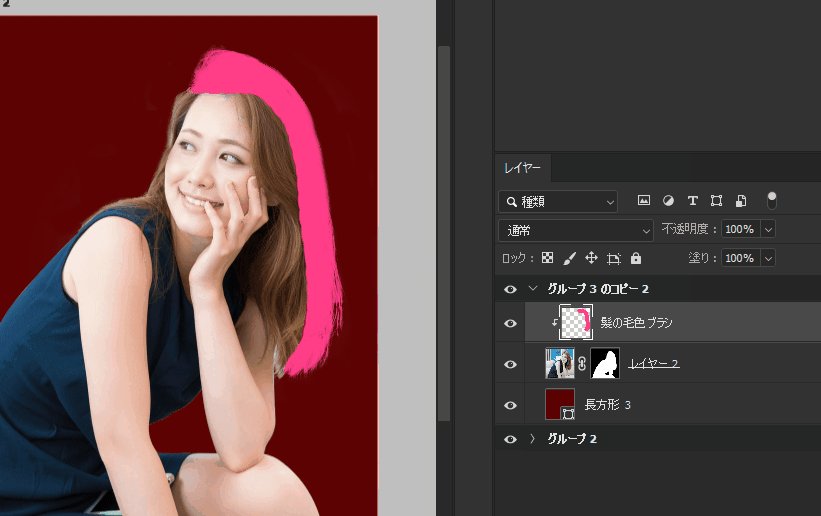
まず、切り抜いたレイヤーの上にブラシ用レイヤーを作ります。
「髪の毛色ブラシ」のようにわかりやすい名前をつけておいてもいいかもしれません。
そのレイヤーを、切り抜かれた写真レイヤーでクリッピングマスクします。
すると、写真レイヤーよりも外に髪の毛色のブラシがはみ出なくなります。

または2つのレイヤーの中間あたりでAlt+クリックでも行えます
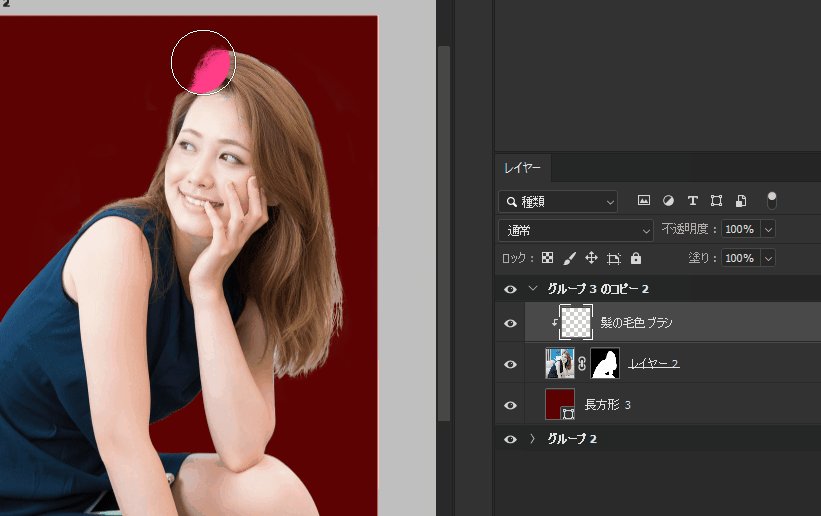
それでは髪の毛の境界を塗りつぶしましょう。
髪の毛用のレイヤーが選択されている状態でブラシツールに切り替えて、髪の毛に近い色に調整します。
色ですが、ブラシツールの状態でAltキーを押したままにするとスポイトマークに切り替わるので、スポイトで髪の毛の色を取ると良いでしょう。
ブラシは硬さ0%にして一番柔らかく、不透明度は30%ほどにするとなじみやすいです。
さらに、ブラシレイヤーの合成モードを「カラー」に変更。すると、その下の写真レイヤーの輝度を変えずに色(色相と彩度)のみを反映してくれます。
また、白い部分には色相と彩度がのらないので、髪の毛の白っぽい部分をなじませるには新たに「輝度」モードのレイヤーを追加します。
厳密には異なるのですが、色の明るさだけを写真に合成するものだと思っていただいてokです♪
はい、すみません。
ものすごくざっくりいうと、「通常」モードのレイヤーよりも、「カラー」モードのレイヤー+「輝度」モードのレイヤーで色をのせたほうがなじみます。

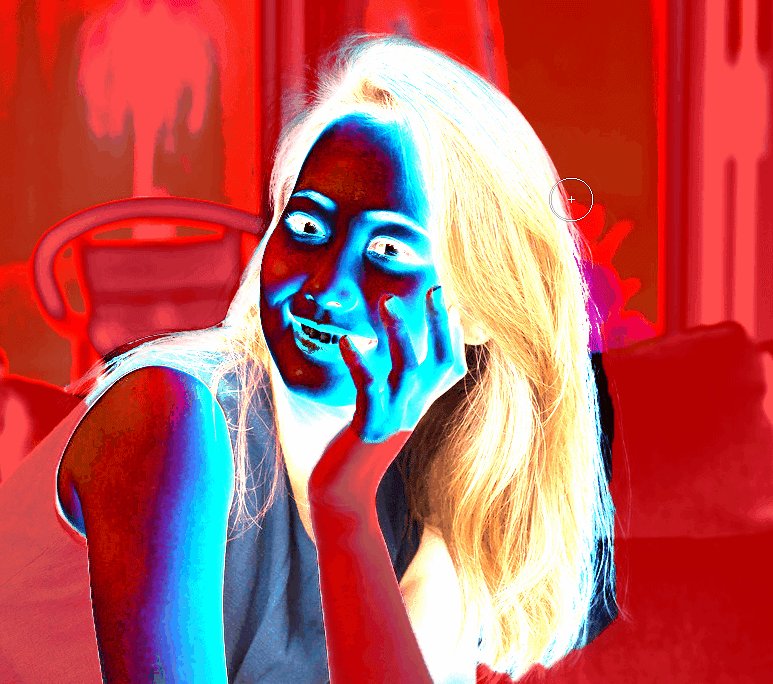
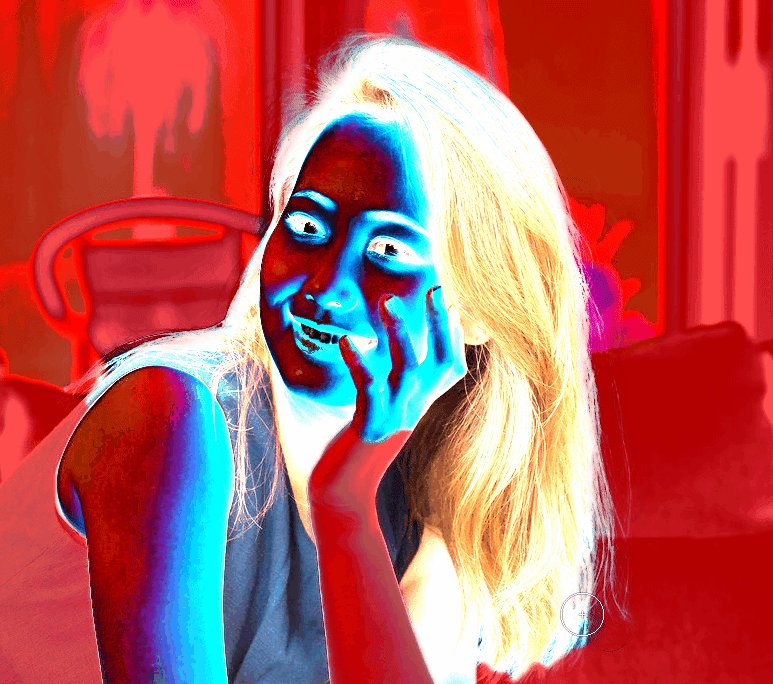
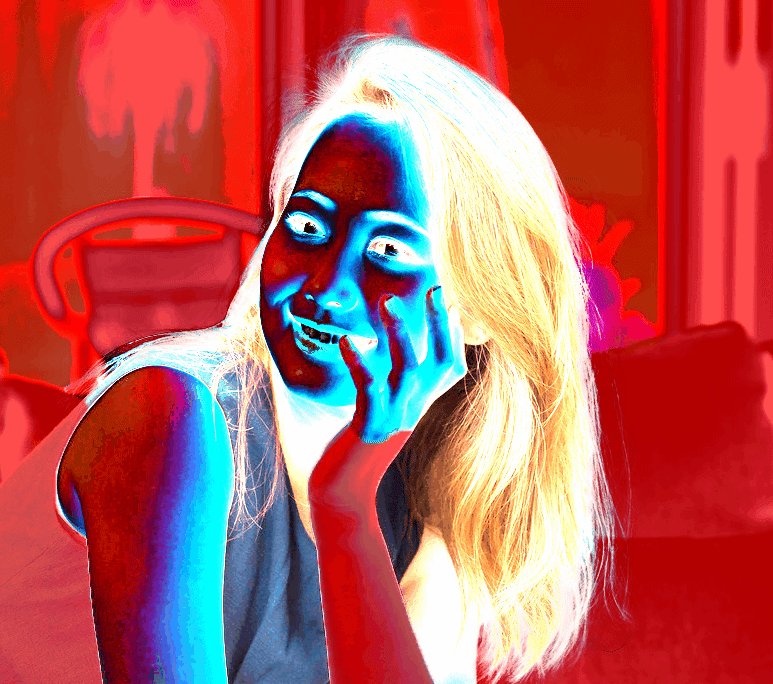
こちらの画像をご覧ください。

他方、右側の「カラー」+「輝度」モードで塗りつぶしたものは、より綺麗に(自然に)色が乗っている感じがしませんか?
それぞれの毛流れを見ていただくとわかりやすいかもしれません!
切り抜きに限らず、レイヤーや色を重ねるときは描写モードを意識すると表現方法がとっても広がります!
こちらについてはまた別記事でご紹介します。
【Step 4-3】身体の境界の色を調整する

さて、後は同じ要領で身体の部分の境界も色をのせればok。
ただし、身体の部分は曲線ペンツール(目視)で選択範囲をとったので、髪の毛ほど不要な色はないはずです。
また、合成モードを変えない場合は新たにレイヤーを増やさずに、髪の毛の色調整で使ったレイヤーと同じレイヤー上で塗ってしまった方が管理しやすいと思います。
髪の毛・身体の色の調整が終わったら、切り抜き確認用の濃い背景は非表示にして、切り抜いたpsbファイルを保存しましょう。
※このpsbは配置元のpsdファイルと紐付いているので、保存しても新たにファイルが増えることはありません
完成

いかがでしょうか?
ここまで調整すれば、どんな背景にも綺麗に配置できそうですね!
今回はあえて、やや複雑な素材を選びました。
はじめは白などのごく単純な背景の素材を選んで、選択とマスク+曲線ペンツール(Step1~3)に慣れていただくと良いと思います。
練習の段階では、精度を重視しましょう。最初は1~2時間くらいかかってしまうかもしれませんが大丈夫です。いちいち説明が多すぎて工程が多く感じるかもしれませんが、慣れればこの程度の素材であれば10分もかからずに、かつ正確に切り抜けます。
ただし・・・はじめに述べましたが、切り抜きには実に様々な方法があります。
この方法はあくまで一つの手法なので、決してベストではないと思います。
とにかくたくさん切り抜いてみましょう!!
切り抜きは、各ツールや描写の原理を覚えていく手段としても非常に有効だと思いますし、その過程で自分なりのベターな方法が見つかるかもしれませんね。
完全な応用ですが、切り抜かないで切り抜く(!?)方法もあったりします。
Photoshop中級/上級者向け-人物写真を切り抜かず透過する方法
それでは、皆様が素敵な切り抜きライフを送れることを祈っております。
こんなにも長い記事をここまでお読みいただきありがとうございました。





