こんにちは。デザイン部の真井です😎😎😎
ここ最近、飼い始めた猫に夢中で引きこもっています。

あーかわいい。うちの子をほめてくれるコメントお待ちしてます🐈
さて、今回は簡単に3Dを取り入れることのできる Adobe Dimension CC を使用してみたので記事にしたいと思います。
「Dimension CCってなんぞや❓」「どう操作するの❓」という方、
詳しいことはもうここにまとまっていますよ💗
こちらの記事をご参照くださいm(__)m
【3Dモデリング】Photoshop CC+Dimension CCで3Dモデルを作成する
【3Dモデリング】Photoshop CC+Dimension CCで3Dモデルを作成する
背景
2018年12月20日「DIMENSION CC STUDIO 3rd MEETING」に参加しました。
なんと Dimension CC の使い方や利用方法を無料で勉強できるという、私のお財布👛に優しいセミナーです。
これを見たら絶対使いたくなると思いますので、動画のURLを貼りますね。
CC道場 #243 「Dimension CC Studio 3rd Meeting」
バージョン2.0の新機能紹介、現場での活用例、素晴らしい作品紹介と制作解説……と、こんなに手厚くて無料でいいのでしょうか?お菓子もいただきました……太っ腹です😎
特に、製品のモックアップだけではなく、機能をうまく活用してスライドを作ってみたり、メインビジュアルなどの平面作品を作るために使用したりと、モックアップ作成以外にどう活用するかという事例を知れたことが収穫でした。
その1「SALEのバナー素材をつくろう」
こちらを立体にして、セールのバナーに使えそうな素材を作りたいと思います。

まずはphotoshopで素材を作ります。
スマートオブジェクト化したら、「3D>選択したレイヤーから新規3D押し出しを作成」で、objファイルを作成します。
押し出しの深さは好きな数値でやっちゃってください。例に使用しているものは80pxにしてあります。

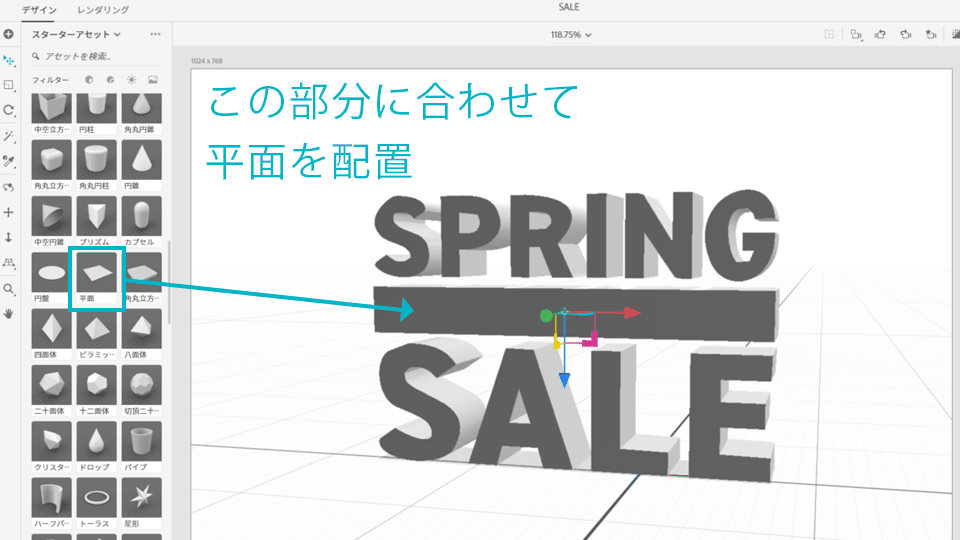
Dimension CCを開き、新規作成で新しいファイルを作成したら、objファイルをドラッグします。「MAX80%OFF」の部分はデカールにしてあとから付けたいので、その部分に平面を配置します。

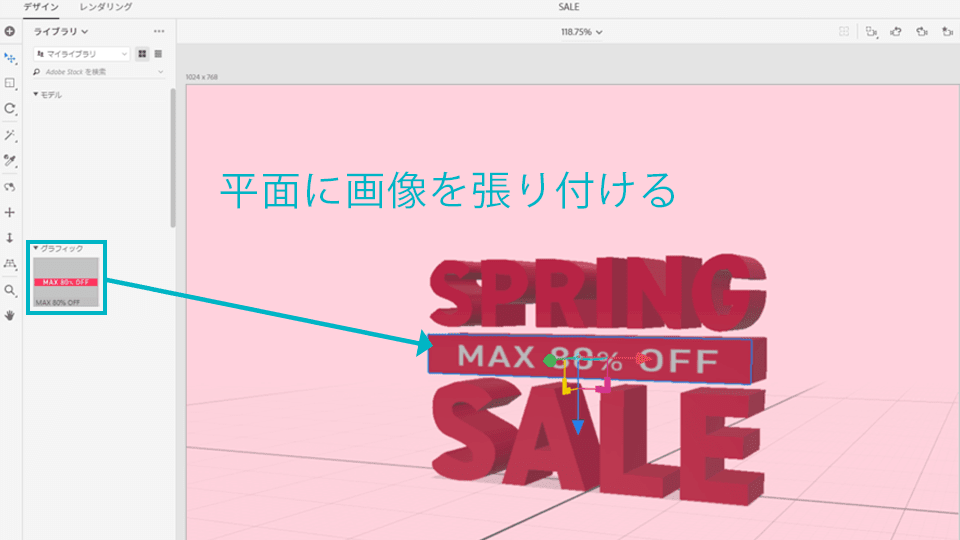
平面をうまい具合に合わせましょう!カメラのアングルを変更し、様々な角度から確認してピッタリくっつけます。全体のマテリアルや色を決めたら、その部分にデカールを張ります。

アングルやマテリアルを自由に変更してレンダリングしてみました!
立体的なSALEの素材の完成です😊

ポイント👉
- DimensionCCでの作業は、配置・デカールを張り付ける・マテリアルを変えるくらいなので初めての人でもとっつきやすい。
- カメラのアングルをお気に入り登録できるブックマーク機能で、様々な角度の素材を作ることができる。
その2「発表用のスライドを作ってみよう」
Dimension CC Studio 3rd Meetingで鈴木さんが行っていたものを再現してみました!
最近はXDで発表用スライドを作成する方もいますが、また違った味わいのスライドを作ることができます。
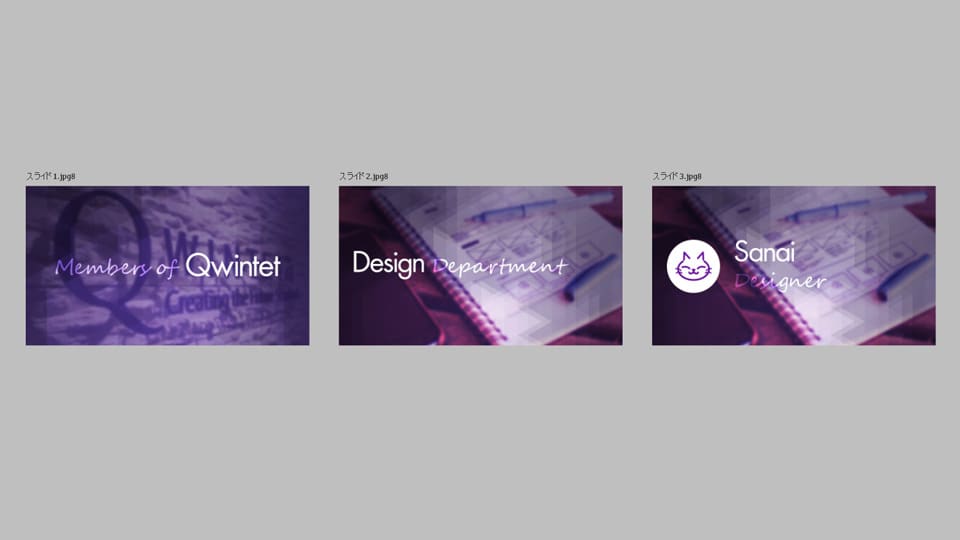
まずはスライドの中身を作成し、画像にしておきましょう。

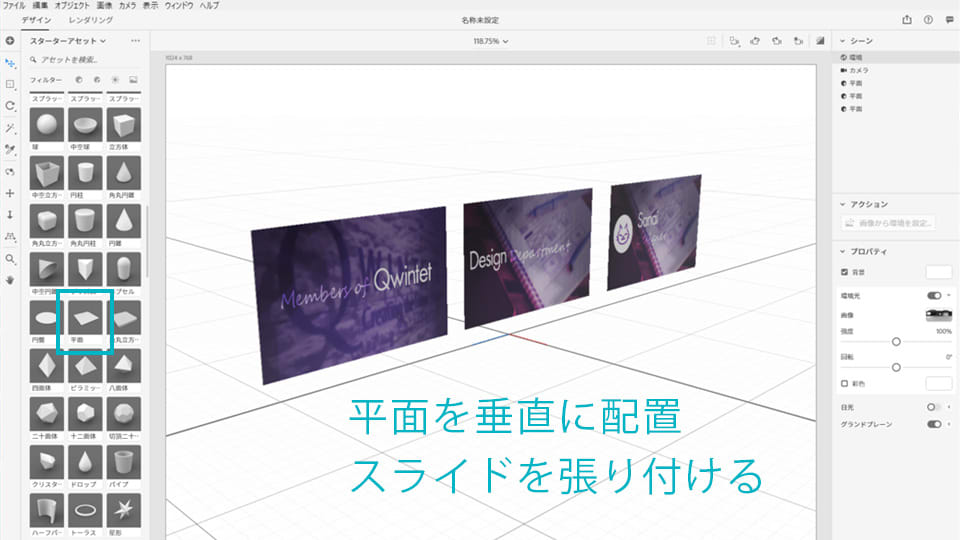
Dimension CCを開き、平面を垂直に配置していきます。
この平面にスライドの画像を張り付けます。

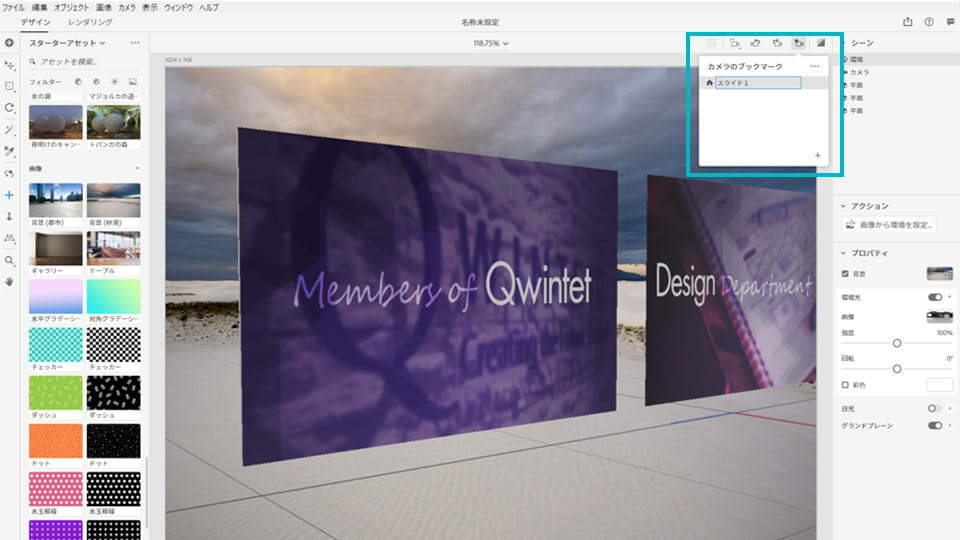
背景を選択し、スライド1つ1つをフォーカスするようにカメラのブックマークを設定します。
※ブックマーク名が日本語だと、URL化した後に文字化けするようです。

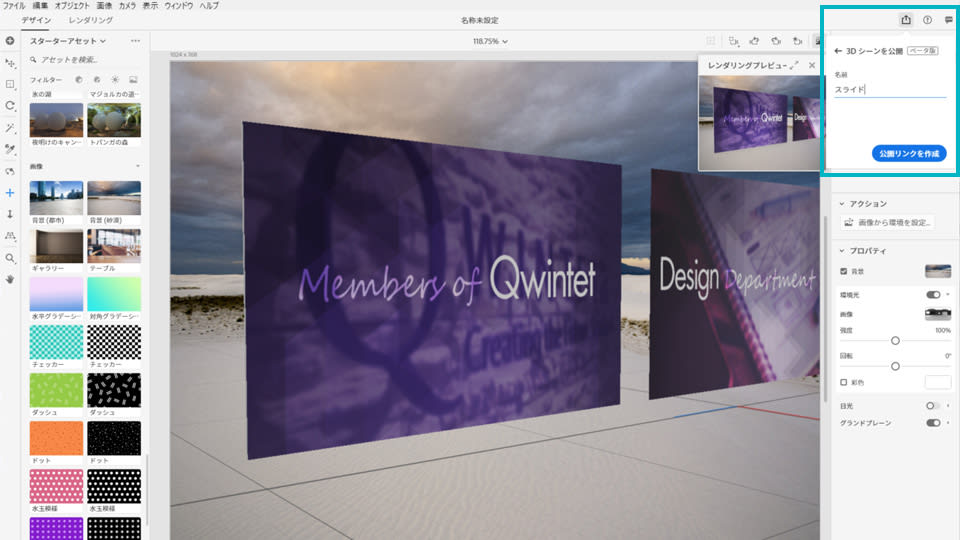
最初のスライドにフォーカスさせたブックマークにもどり、URLを生成します。
この時注意😲したい点は、修正するたびに公開リンクを作成するため、URLが変わってしまうことです。

出来上がりはコチラをご覧ください😊
スライドを見るhttps://adobe.ly/2Hys9NE
ポイント👉
- カメラアングルのブックマーク機能がここでも活躍!
- 独創的なスライドが作成できる。
- 共有用の固有のURLを生成することで、みんなにも配布できる。
その3「もっと3Dを身近に!ひな祭りの素材を作ろう」
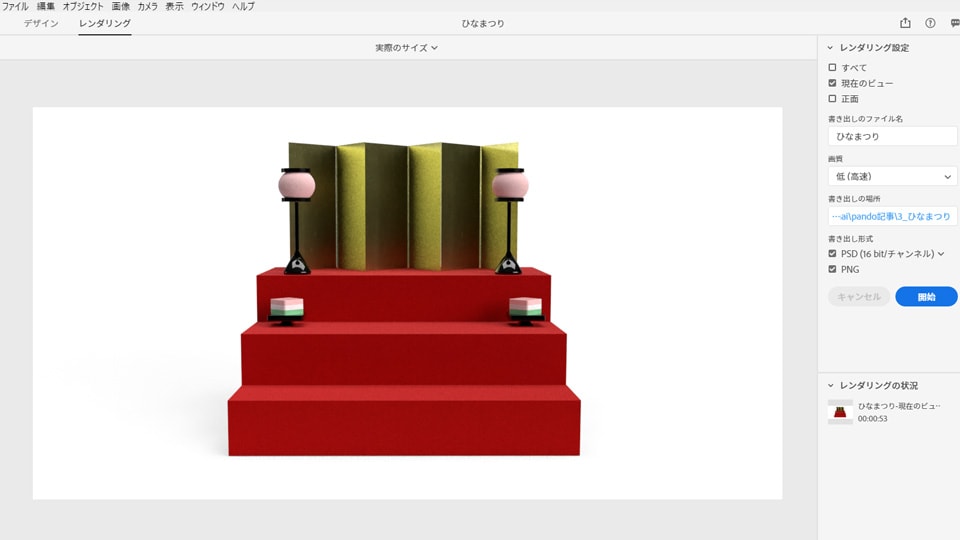
この記事のMVにもなっている、ひな祭りの素材を作ってみましょう🌸

3分クッキングのようにいきなり素材ができていますが、こちらはすべてスターターアセットにあるもので作成することができます。
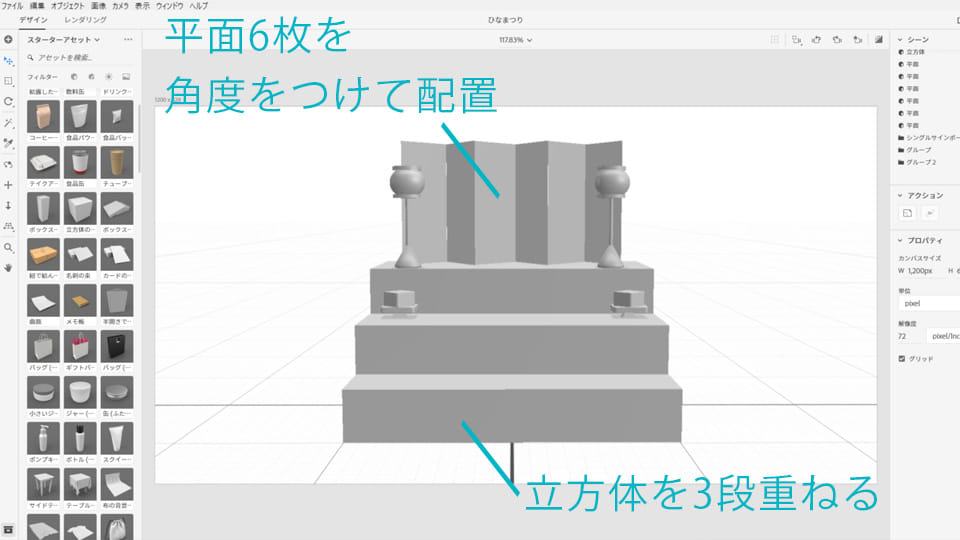
ひな壇:立方体×3
屏風:平面×6

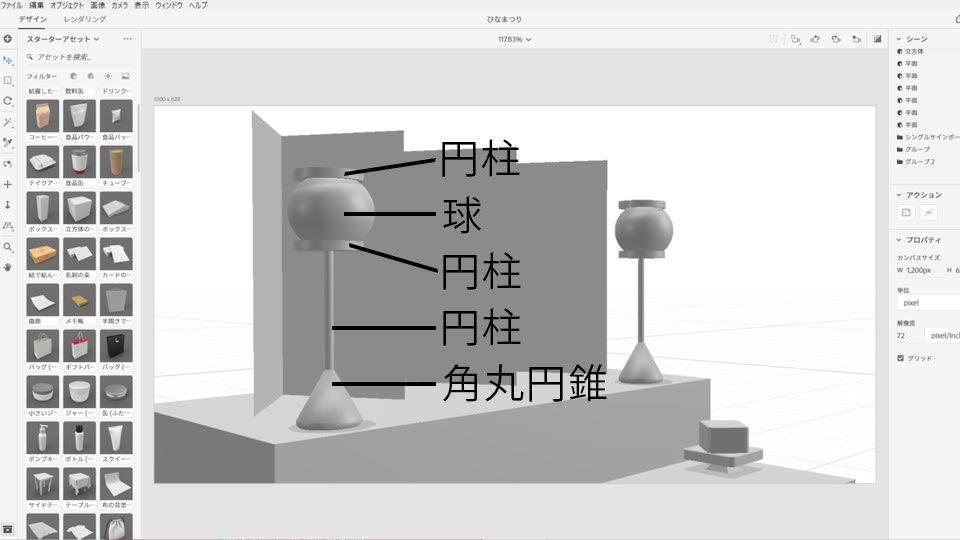
ぼんぼり:円柱×3・球・角丸円錐

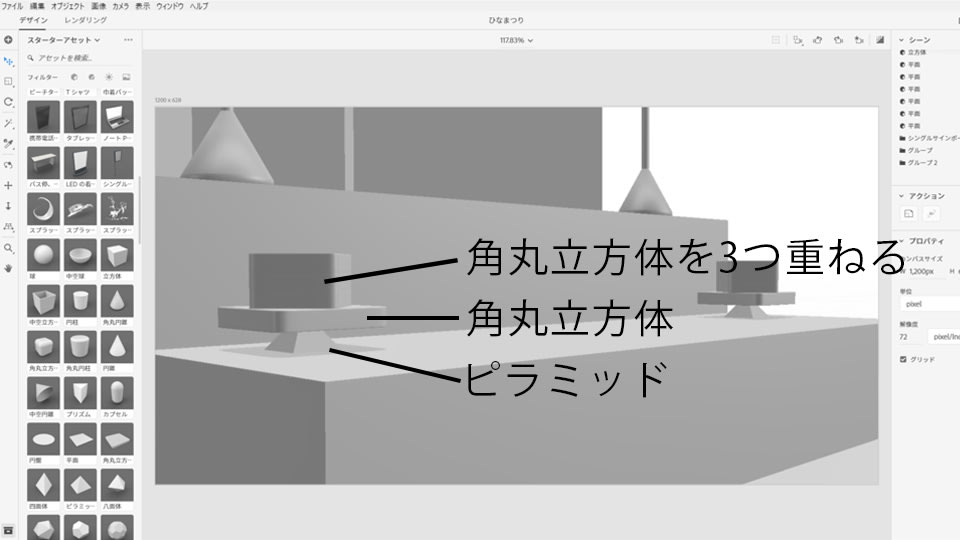
菱餅:角丸立方体×4・ピラミッド
なんだか、なんでも図形で作れる気がしてきましたね!
ここでどーんと色やマテリアルを付けちゃいましょう。

どーん
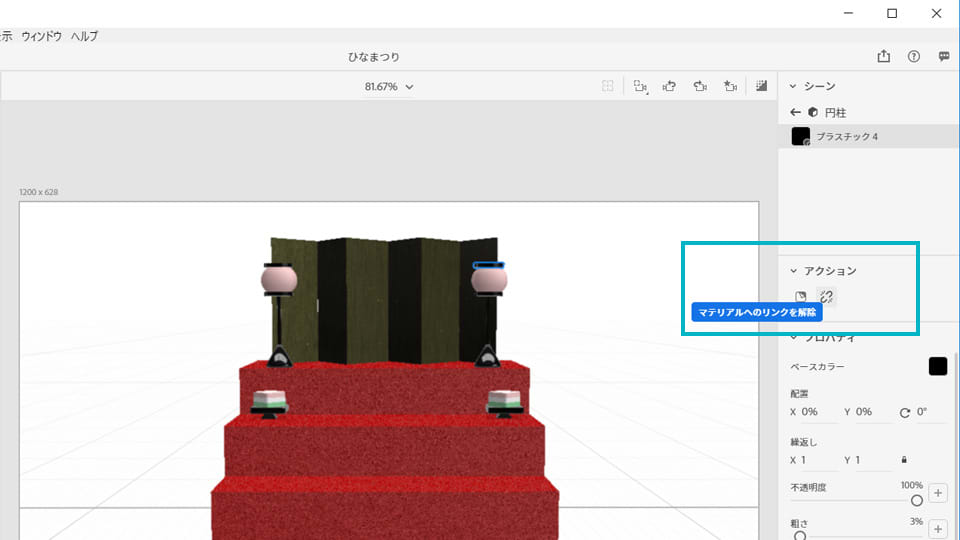
同じマテリアルにしたいものはグループ化すると捗ります。グループ化したけど別のマテリアルにしたい場合はリンクを切りましょう。

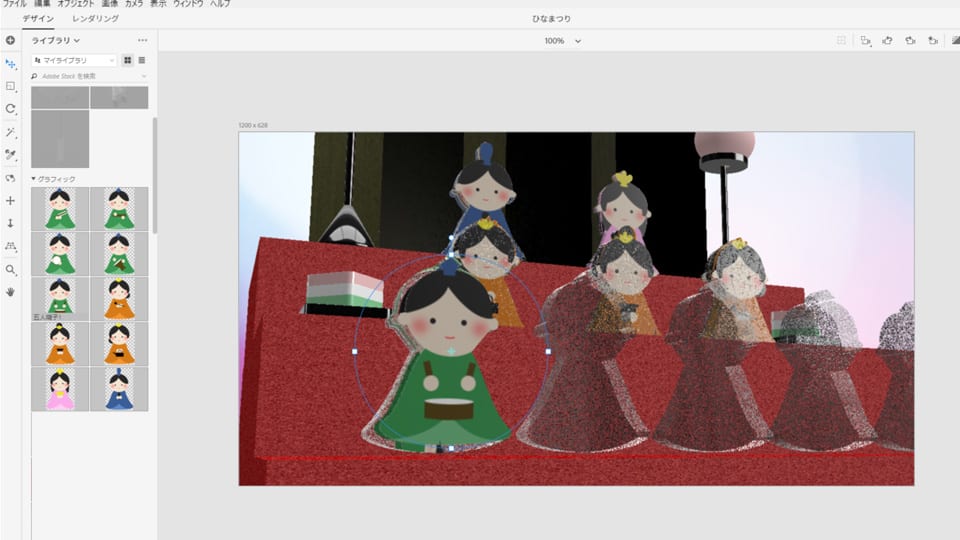
お人形はアクリルっぽい素材にして、ひな壇になじむようにしたいと思います。
photoshopで作成しました。前半戦で時間を使ったのでゆるい感じにしちゃいましょ。

photoshopで押し出し⇒3Dにします。
マテリアルを選択して、イラストを張り付けましょう。
※デカールが内側?に回り込んでしまい、うまくいかない場合があります。

駆け足気味で恐縮ですが、こちらで完成です!

ポイント👉
- スターターアセットを駆使すると様々な形が作れる!
- グループにしておくとマテリアルを設定するときに楽になる。
さて、いかがでしたか?
Dimension CC デビュー間もない私の作品からでも、自由に利用できることが伝わっていたら幸いです😊
🐈おまけ🐈
PCで遊んでるとこうなります👼
控えめに言って天国ですね。






すみません
お猫様にしか目がいきませんでした…
定期的なお猫様レポート楽しみにしてます☺️
……これ猫レポートじゃないからね!?w
でも記事に便乗してガンガン載せていこうと思います😎🐈🐈
ねこ様にパソコンを占領されて作業ができない・・でも・許してしまいますよね!(^^)
ねこ>さない
の図式なので仕方ないですね・・・
デザイナーさんの記事は、1つのロゴや画像が出来上がるまでの細かい作業工程や豆知識を知ることができ、いつもわくわくしながら読ませて頂いています!
そして、自分が依頼して制作して頂いているものにも、さらに愛着が湧きます。
今回の記事では、スライドくるくるが面白くて、他の社員にも教えました。笑
あ、おネコ様可愛いですね🐈♥🐈♥
ありがとうございます!
デザイナーは作っている過程がわかりやすいので、作業工程を見るのって楽しいですよね。私も他の人の作業工程見るの大好きです!
ネコ様へのコメントもありがとうございます!
うちの子が一番なんです~~~~~~!(親バカ)
とても可愛いネコですね😻
でしょう~~~~!
うちの子が世界一可愛いんです……w
ありがとうございます!
参考までに、ねこさまのお名前を教えてください。
三毛が『カエデちゃん』で、キジトラは『ソラちゃん』ですー!
保護猫カフェで譲渡してもらったので、もともと付いてたお名前で呼んでおります♪