こんにちは。デザイナーのMouriです。
デザインの業務に携わっていると、ロゴデザインを制作するという機会が少なからずあるものです。
ですが、ロゴデザインはWEBデザインのように平面でのプレビューだけではいかんせんイメージしづらい特徴があります。
名刺やユニフォーム、パッケージなど、手に取れる現物に印刷して使われることも想定しなければなりません。
今回は、そんなロゴデザインを「制作してプレゼンする」という状況を前提に、制作したデザインでより使用イメージを膨らませてもらえる、モックアップ画像(以下モックアップ)の作成についてご紹介します!
ひとまずロゴを用意しましょう

※カッコイイ字体を思い浮かべた結果、これになりました。
ロゴを作成するのは、PhotoshopでもIllustratorでもどちらでも問題ありません。
ただし、世間一般のロゴデータは基本的にIllustratorのパスデータが必要になるケースが多いため、特殊な事情がない限りはIllustratorで作成しましょう。
作成したロゴデータは、ライブラリへ

IllustratorとPhotoshopをまたぐ制作データの場合は、積極的にライブラリを活用しましょう!またモックアップ作成にはこのライブラリが必須となるので、わかりやすい新規ライブラリを作成しておくことをおすすめします。

Adobe Creative Cloud マーケットからモックアップをダウンロード
さて、いよいよ本題となります。
Adobe Creative Cloud マーケット(以下マーケット)とは、CreativeCloudの有償サービス利用者向けに提供されているコンテンツマーケットです。
マーケット、と名がついてますが素材を購入するわけではなく、月500点まで無料ダウンロードで使用することが出来ます。しかも著作権はフリー、イカしてます。
詳しくはマーケットのユーザーガイドを見てみてください
Creative Cloudデスクトップアプリケーションを起動

Adobeユーザーであれば基本的に常時起動しているはずです。
アセットのタブを開く

アセットのタブを開くと、さらにその下にタブメニューが出てくるので、Marketを選択します。
検索フォームで「logo」を検索

別に英語じゃなくても出てくるようですが、海外がベースのサービスでは英単語で検索してあげたほうがより多くの検索結果が得られる場合が多いです。(Fotolia、AdobeStockしかり)
「logo」以外でも「mockup」、「package」などでも色々なモックアップが検索出来ます。
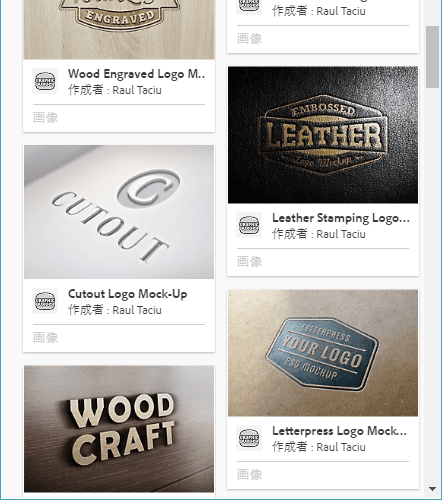
モックアップ画像をライブラリに追加
検索結果をスクロールしていくと、適当なロゴが配置された画像がいくつも出てきますので、作成したロゴの使用シーンを想像しながら選んでみましょう。

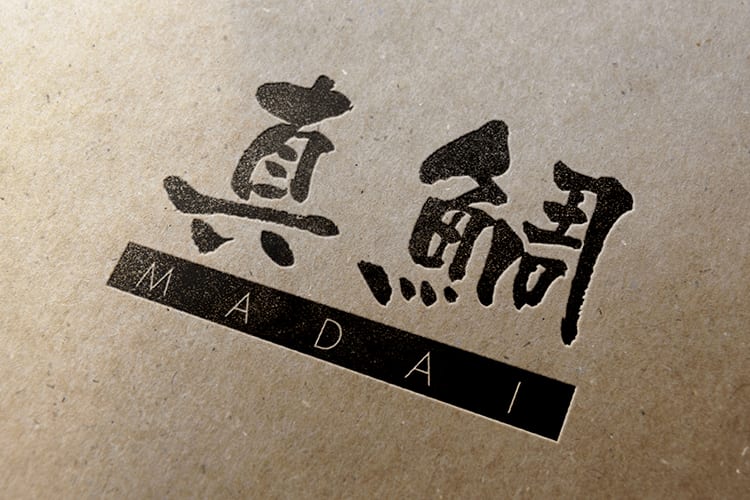
今回は、自分でやったら結構面倒くさいであろうクラフトペーパーにエンボス加工をしたようなこちらを選んでみます!

モックアップが決まったら、カーソルを当てダウンロードアイコンをクリック
すると自分のアカウントに紐付いているライブラリ名が一覧で表示されるので、先程ロゴを追加したライブラリを選択します。
これでライブラリへの追加は完了です。
Photoshopを起動
ここからモックアップ画像に配置されているロゴを、オリジナルのものへ差し替える手順となります
※ロゴを調整する可能性がまだありますのでIllustratorも起動しておくと良いでしょう。
ライブラリウィンドウを表示
起動したら、Photoshopのツールバーより[ウィンドウ]→[ライブラリ]を選択し、ライブラリウィンドウを表示します。
先程マーケットで選択したライブラリ名を選んで、追加したモックアップ画像が[グラフィック]内にあるのを確認します。

ライブラリ内のモックアップ画像をダブルクリック
ライブラリに入っているコンテンツは、ダブルクリックすることによって適切なアプリケーションで編集出来るようになっています。
このモックアップの中身はPSDファイルのようですので、そのままPSDを開くことができます。

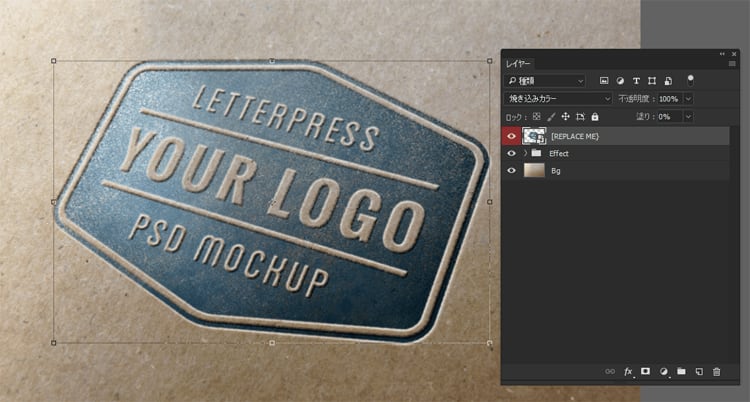
REPLACE ME レイヤーを差し替える
マーケットにある大体のモックアップは、このようなロゴのベースとなるスマートオブジェクトが設定されています。
このスマートオブジェクトを1つ変更するだけで、他のレイヤーも更新されるため、自身で合成を行う必要はありません。

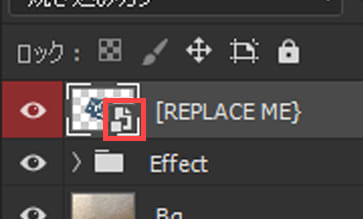
REPLACE MEのスマートオブジェクトマークをダブルクリック

別のPSDが開くので、元となるロゴデータを差し替えます。

ダミーロゴが設置されていた場所と大まかにそろえてあげたら、保存してみましょう。
ライブラリのPSDに戻ると、あら不思議

モックアップが完成しているではありませんか!
これはスマートオブジェクトの特性をうまいこと使って、事前に用意していたレイヤー効果や変形を流用しているんですね。
※スマートオブジェクトの説明は省きます。
あとは煮るなり焼くなり
モックアップのロゴが差替え出来たら、あとはjpgで書き出したり、プレゼン用資料に貼り付けたりなどご自由にどうぞ!
これ以外にも様々なモックアップが可能!
今回はエンボス加工風のモックアップでデモをしましたが、マーケット上には様々なモックアップデータがあります。ぜひプロダクトに合わせたモックアップの作成を手軽に行ってみてください。
また、モックアップのPSDには、その効果を出すための答えがレイヤーとして残っています。
Photoshopスキルの向上のため、そのレイヤーテクニックを分解してみることもおすすめです。
その他のモックアップでも試してみました

真鯛のサインボード

真鯛ジップアップパーカー

真鯛ウィスキー
お試しあれ!






