東京ゲームショウ2023お疲れ様でした。
息抜きに何枚か絵を描いていたときに発見したオススメしたい加工法を、
絵を描く方に是非お伝えしたく記事にしてみました。
絵を一通り完成させたあとの仕上げ(加工)で、今までは
・トーンカーブ
・グラデーションマップ
・アンシャープマスク
・レイヤーモードを「オーバーレイ」にしたうえでの色味調整
などを絵を描くソフトでそのまま(自分の場合はCLIP STUDIO PAINT PRO)
行っていました。
これでもそこそこ加工はできるんですが、
「なんかしっくりこないな」と思ったときに
ふとPhotoshopの色調補正機能を思い出し、いろいろいじくり回してみました。
今回はその中でも特に「良いな」と思ったものを紹介します。
それは「特定色域の選択」です。
X(旧Twitter)でのネップリ企画で画像登録する際にいじり倒していたのを
イラスト加工にも流用しました。

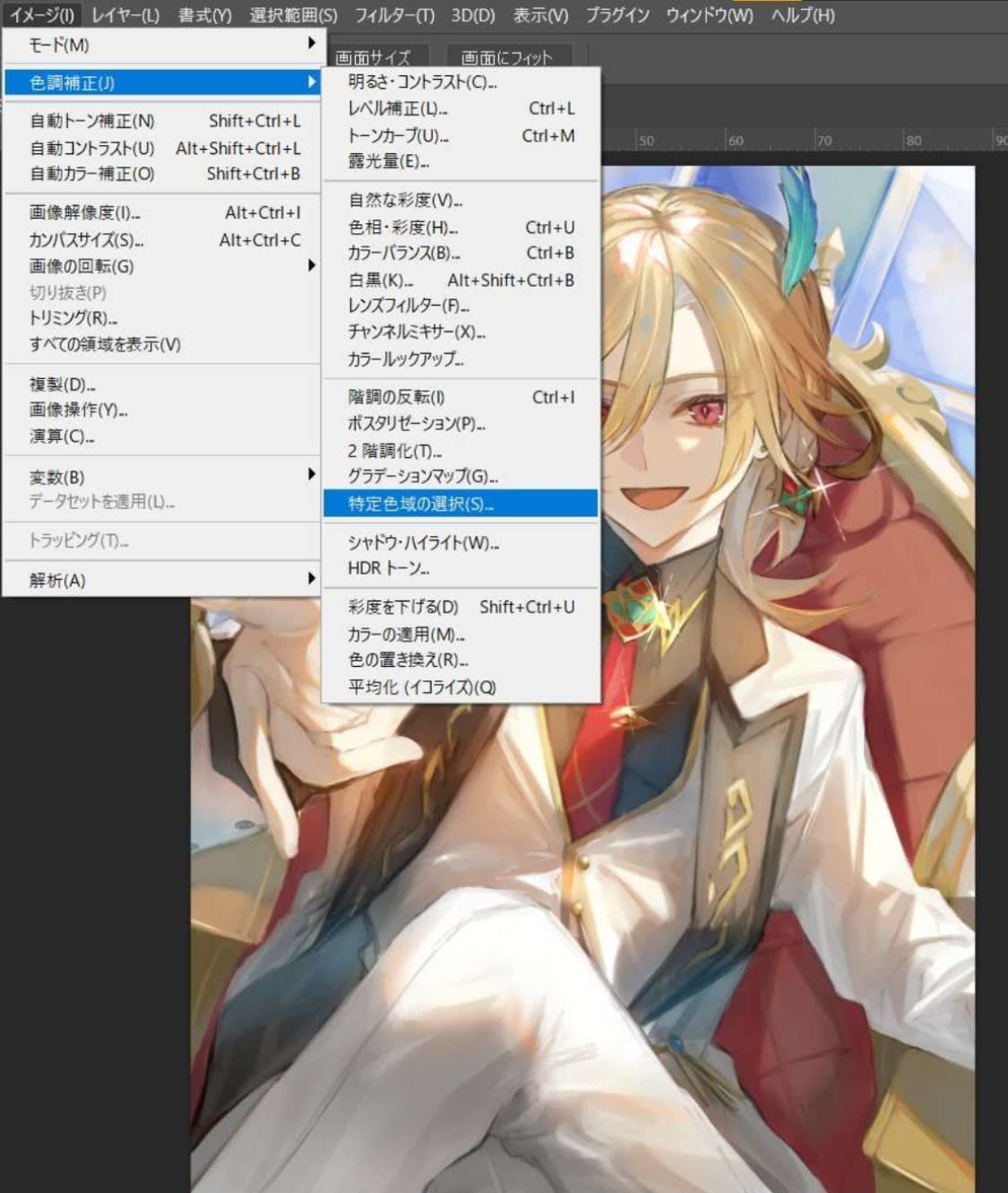
イメージ→色調補正→特定色域の選択 から調整します。

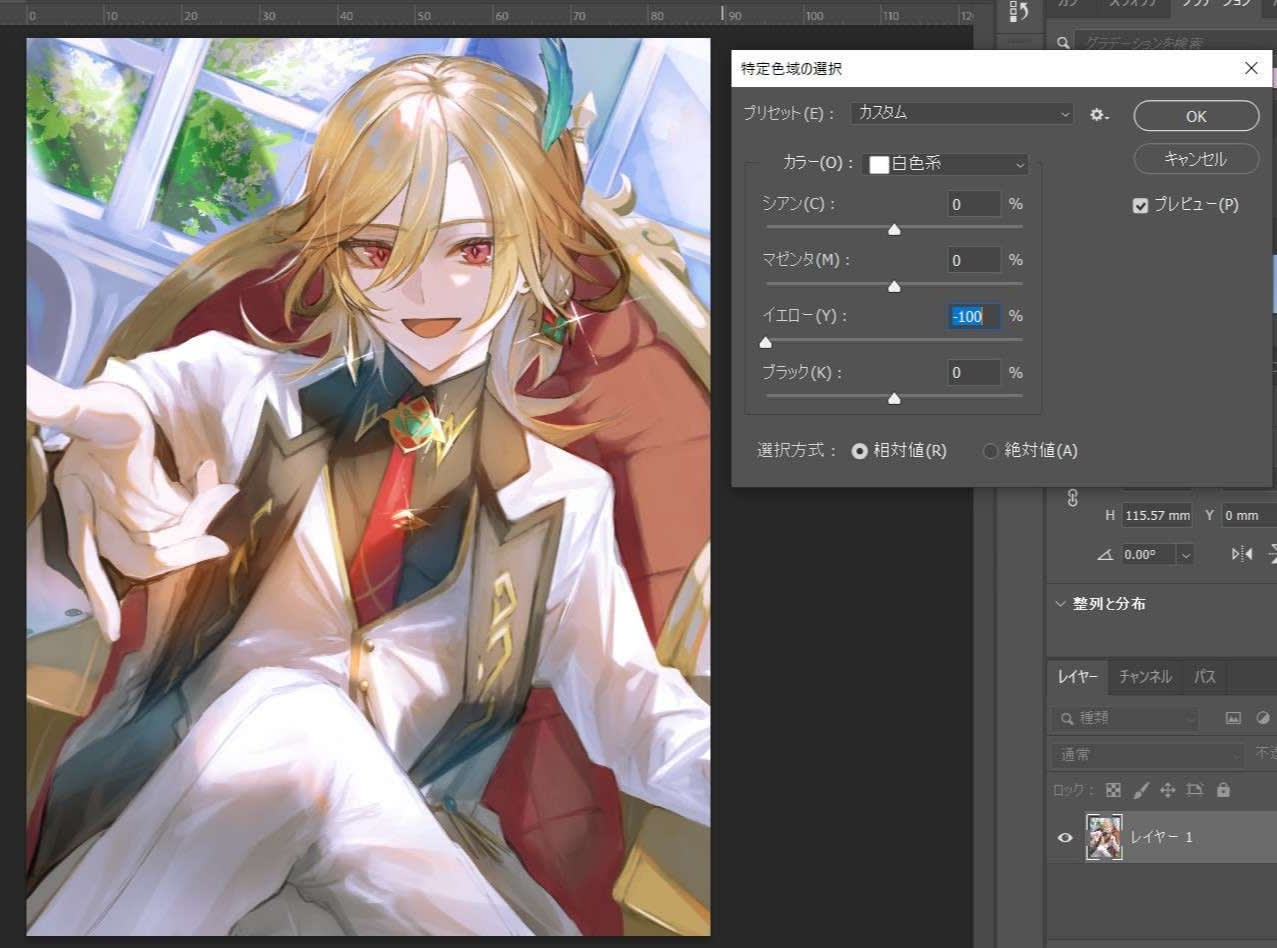
ここにあるCMYKのスライダーを動かし、色域ごとに色味を変えられる機能です。
画像では、
・カラー:白色系
・イエロー(Y)のスライダー:-100%
にしているため、イラストの白い部分が青みがかっています。
1年生の頃に行った色彩学の授業でも習ったのでお分かりかもしれませんが、
シアン⇔レッド、マゼンタ⇔グリーン、イエロー⇔ブルー、ブラック⇔ホワイト
となっています。

一部だけだと些細な変化なので分かりづらいかも…。
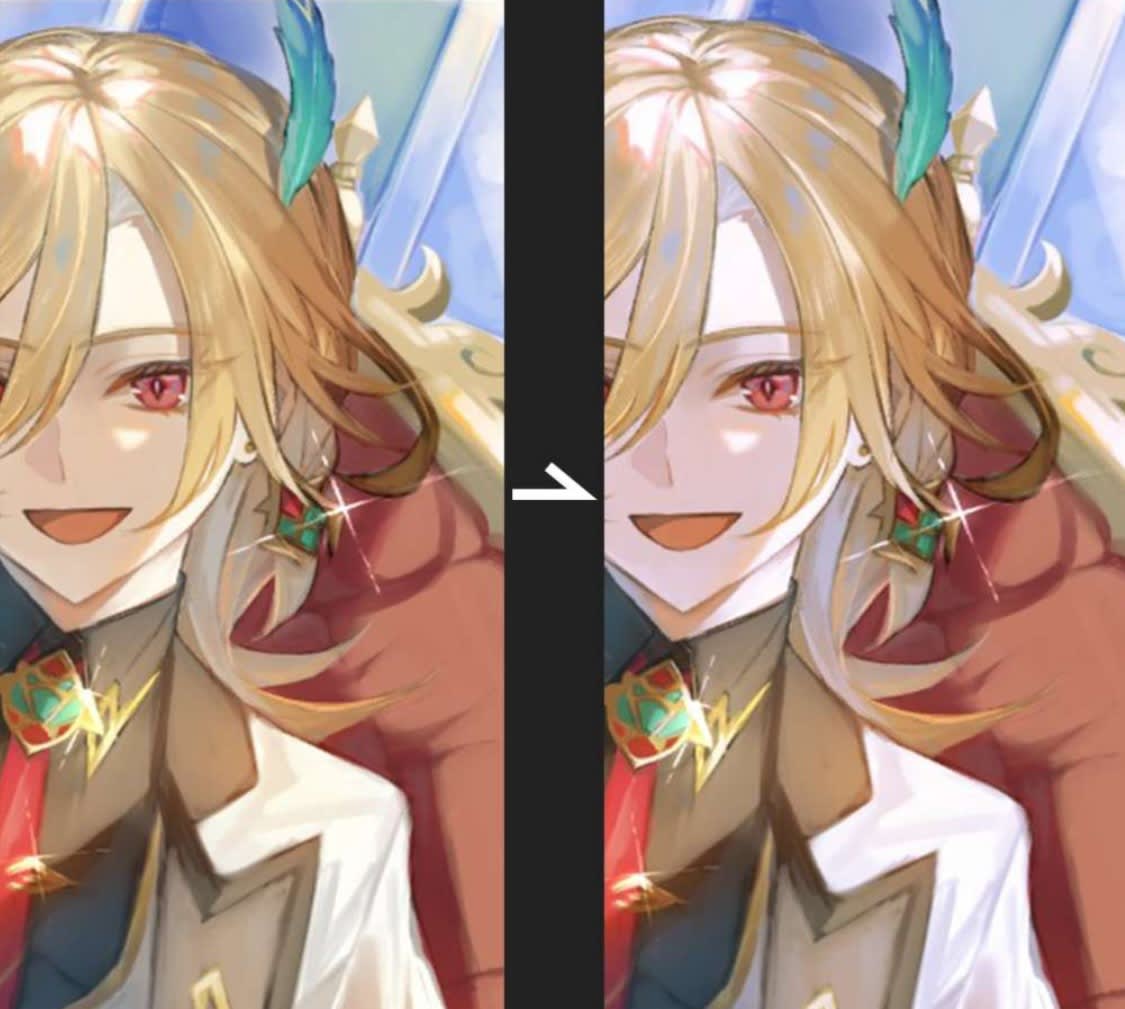
ということで、加工前と加工後で並べてみました。

こう見ると結構違いますよね。
(5時間くらいで描いた絵なので描き込みが少ないのはご勘弁を。)
自分の思い描いていたイラストにより近づけた気がしたので、
色やイラスト全体の雰囲気にこだわりのある人には特にオススメしたいです。
あと、色味を統一することによって
パッと目に入った時のイラストのイメージが付きやすい(イラストの印象値が上がる)
ので、そういう面でもプラスに働くかもと思いました。
イラストに限らず、写真でもこの機能役立つのかな?とも思いましたが
写真についての知識が皆無に等しいのでここでは特筆しないことにします。
────────────────────────────────────
今回の記事は以上です。
とにかく、スライダーいじいじしているだけでも変化が楽しめるので
是非やってみてください…!
(画像だとイマイチ伝わりづらい気がします。)
Photoshopのグラデーションマップの話も書こうか迷いましたが、
記事がダラダラ長くなりそうなのでやめました。
今度書く気がおきたら書こうと思います。
それでは、楽しいお絵かきライフを。












