こんにちは
今日はエディターの話をしようと思います。
世の中には色々なエディターがあります。
無料のものでもマクロ機能があったり、FTP連携ができたりしてエディターよっては作業効率がぐっと上がりますね。
以前はSublimetextを使って簡単なPythonコードを書いたことがありました。
大変使い心地がよく、プロジェクトにも貢献したので思い切ってライセンス費用を払い、購入しました。
残念ながらその後はそんなに使っていません。
最近はVSCodeが世の中に広まっているようです。
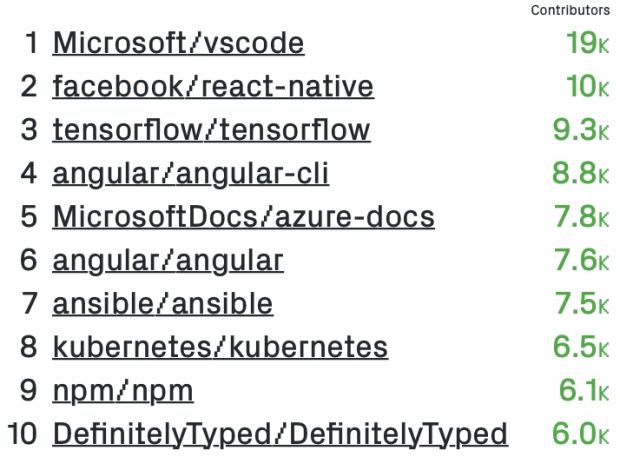
なんとGithubでも一番コミットが多いとされています。

参考リンク:https://octoverse.github.com/projects#repositories
実はCloudFormationのテンプレート作成を簡単にできないかと思い、
調べたらVSCodeが良いという記事があったのも今回の投稿のきっかけです。
軽く導入手順を紹介したいと思います。
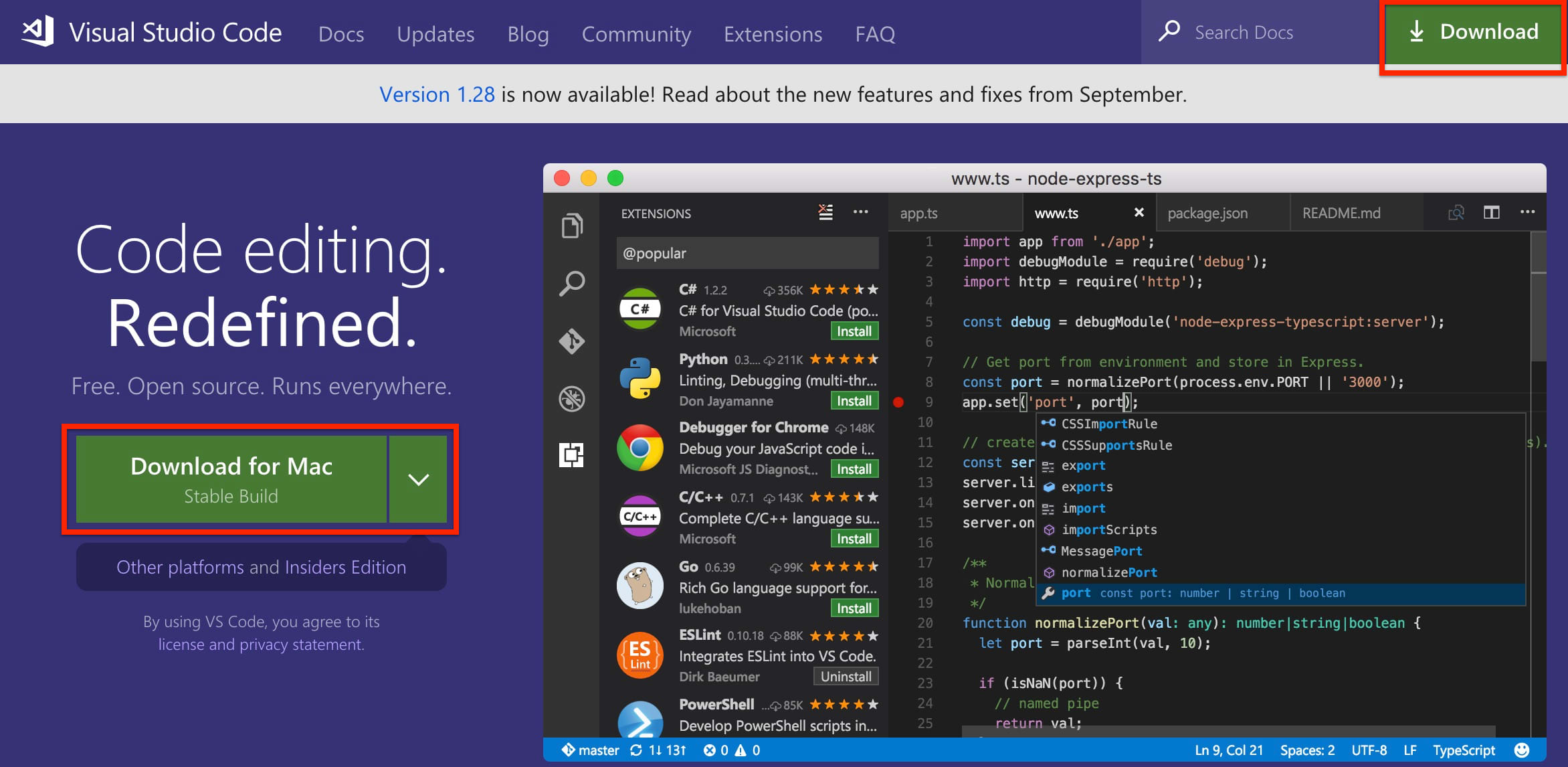
1. https://code.visualstudio.com/ でダウンロードし、起動します。

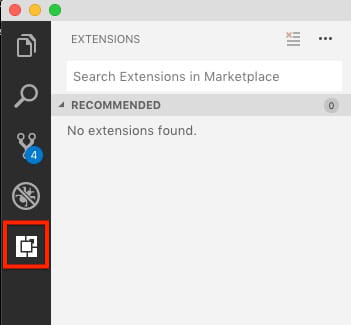
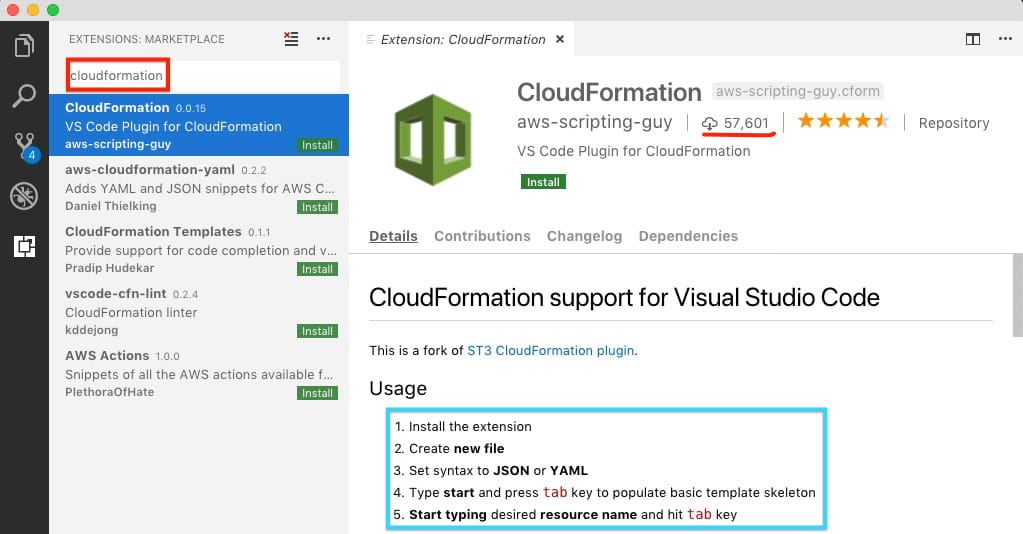
2. 起動したら左メニューの「Extensions」アイコンをクリックします。

3. テキストボックスに「cloudformation」を入力すると関連プラグインが有名な順にリストアップします。

そこにはダウンロード数や使用方法などが書かれています。
4. 実際インストールして使用方法を試します。

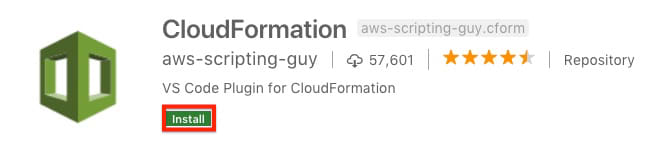
「install」ボタンをクリックするとあっという間にインストールが終わります。

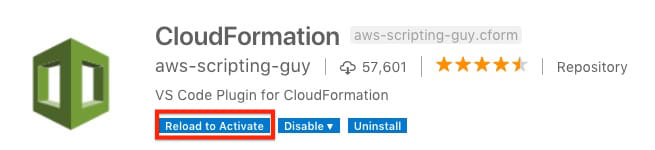
活性化するため、ボタンをクリックしてリロードします。
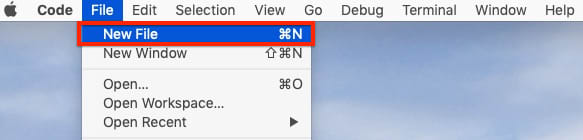
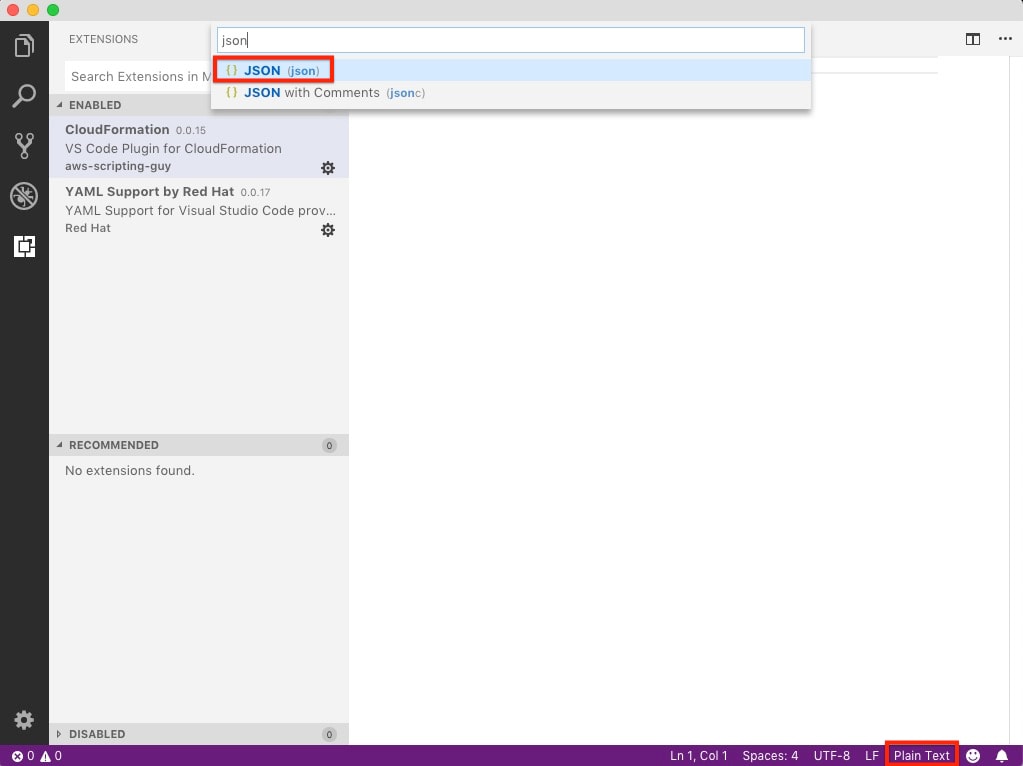
5. アプリケーションが再起動されたら使用方法に書いてある手順に合わせて新しいファイルを作成します。

6. その後画面右下からファイルの種類をJSONもしくはYAMLに指定します。(今回はJSON)

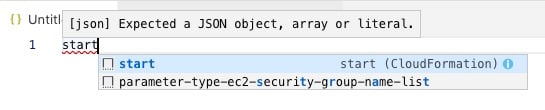
7. 最初にstartを入力すると自動生成でCloudformationというポップアップが出ます。

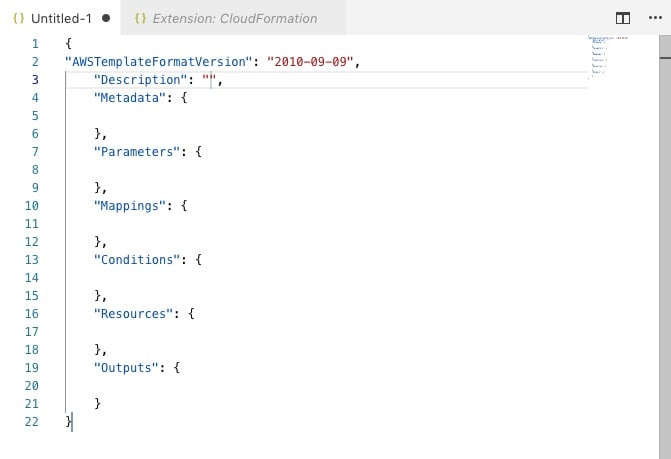
ここでTabキーを押すと一気にテンプレートが自動生成されます。

いかがでしょうか。少しは楽に作成できそうです。
この他にも色々なプラグインと使い方がありますのでぜひお試しください。